


Game Concept
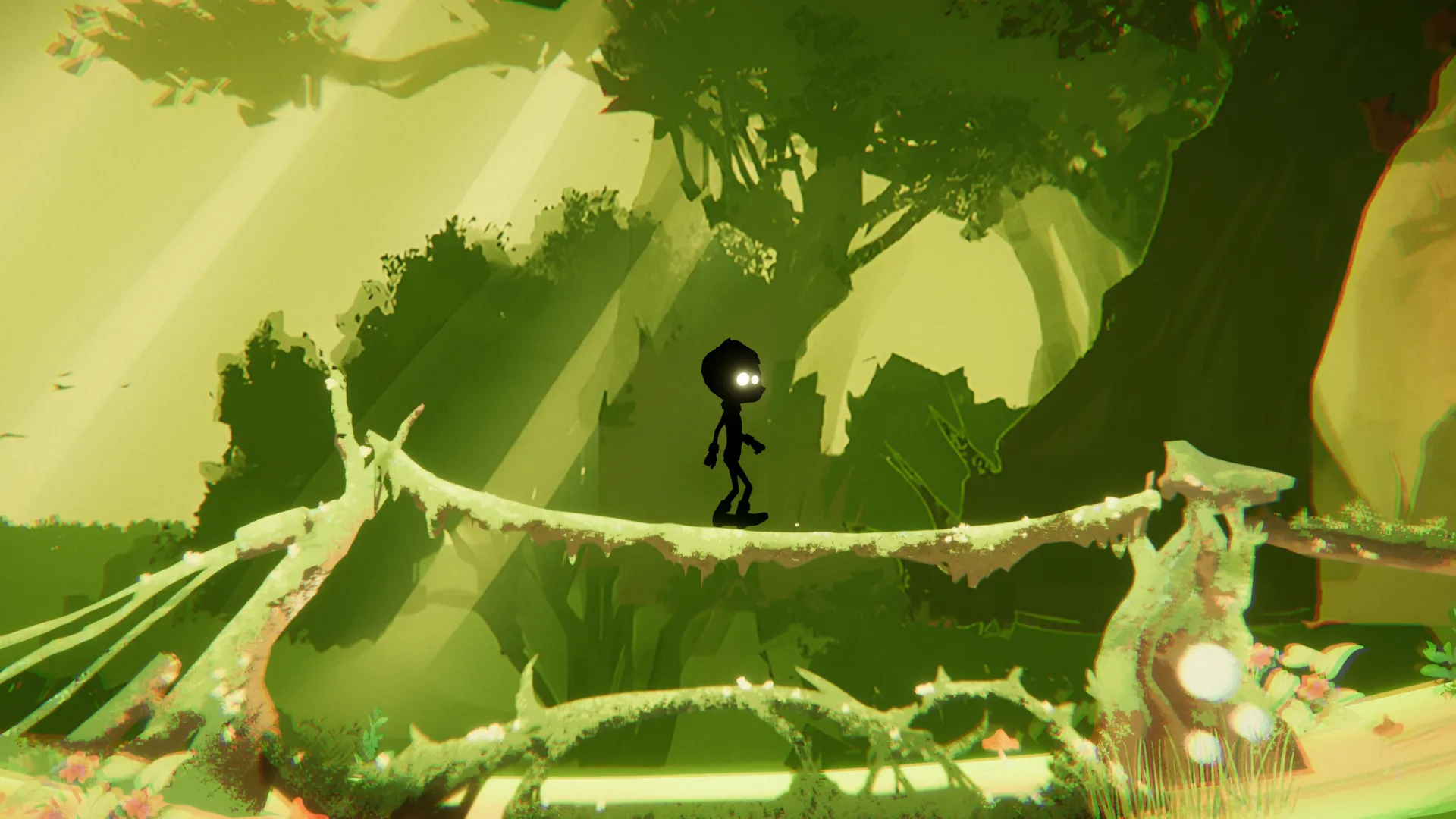
This time, I chose to explore the theme of 'Pursuing the Inner Butterfly'. It represents the journey of self-discovery and growth for individuals on the autism spectrum. Though beautiful, this inner butterfly also makes it challenging for them to connect with a society that does not understand them. The protagonist, embodying all individuals with autism, persistently chases the butterfly, reflecting the difficulties in expressing and nurturing their unique talents. This indicates the importance of accepting differences on this journey of self-acceptance. In the context of autism community, the butterfly (as depicted in picture 1) evokes thoughts of change and symbolizes the beauty of diversity of autistic individuals.